How to Create Your own Instagram Links Page in Squarespace
You’re familiar with the phrase Link in Bio, right?! Instagram allows for only one link for posts – in bios. For a while, you updated your link whenever you had something new to share, which for some users was frequently. Just a little cumbersome.
Then came Linktree which allows users to create a page of links using a single link. When a user clicks on the Instagram link in bio, they’re taken to a landing page with multiple links.
I recently noticed someone I follow on Instagram using a page from their own Squarespace website as a Linktree alternative. At the time, I was using a free Linktree. Are you still using one too?
As I thought about it briefly, I had an ‘aha’ moment. It dawned on me what a simple, yet valuable SEO link this is.
Backlinks from reputable websites are important for building your SEO.
The ‘link in bio’ from Instagram to your website is an easy way to add a valuable backlink. Instead of giving that link to another company (i.e. Linktree), why not give it to your own site?! And get more pageviews while increasing traffic to your site.
Here's a few more reasons to create your own instagram landing page. You get a page that looks 100% on brand, you’re not limited to a certain number of links and you can track the analytics in the same place you track all your other site analytics (hi Google!). You also don’t have to remember yet another app’s login and password in order to make changes. Win, win!
Now you can see why it’s a great idea to create your own Instagram landing page. Interested in creating your own Linktree alternative?
Great, that’s what we’ll do in this post, create a DIY Linktree, on your own Squarespace website. Promise it will be pretty easy, too!
You can see what my Instagram landing page in Squarespace looks like here.
Steps to Creating your Squarespace Instagram Landing Page
Log into your website and navigate to Pages.
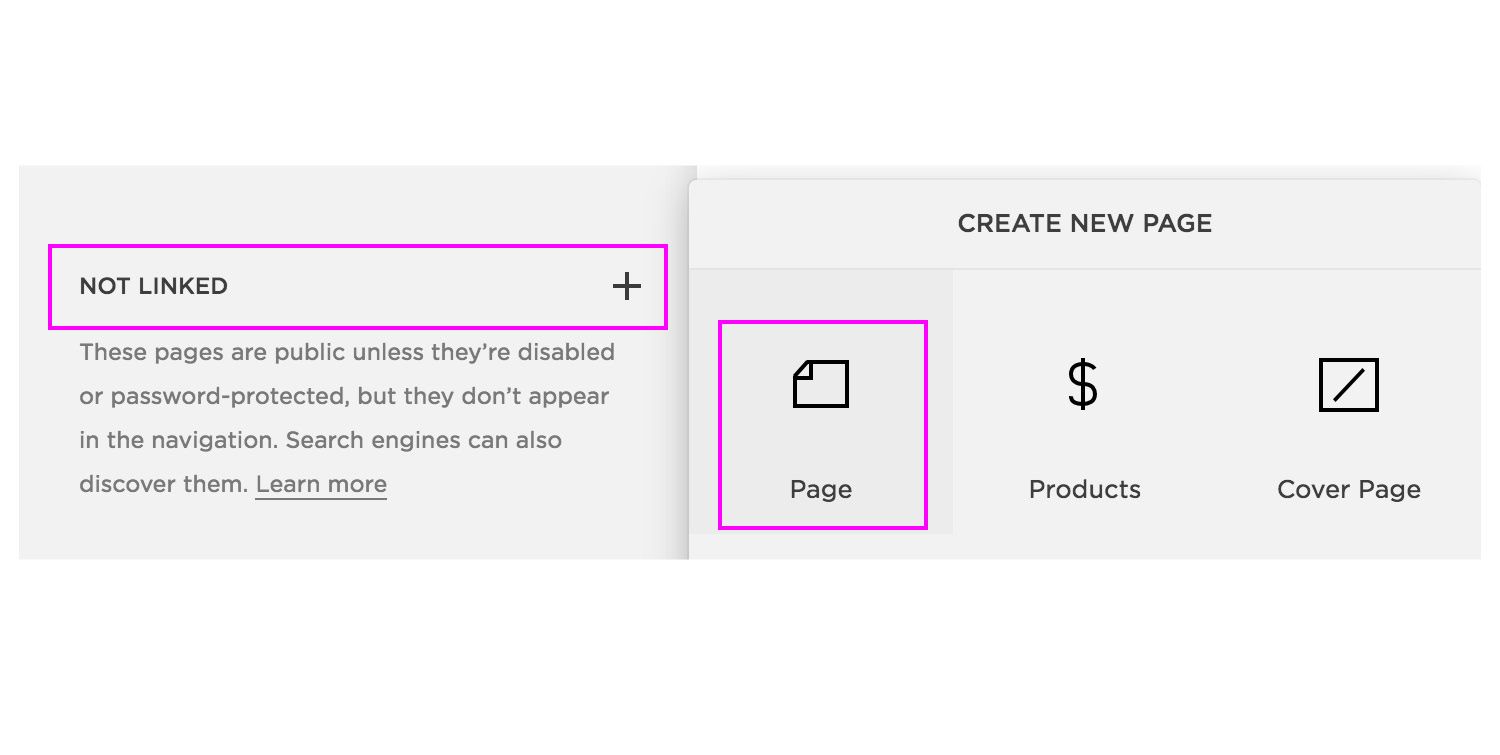
Create a new unlinked page on your website. While you could use a cover page for this, I don’t recommend it. One of the reasons we’re doing this is to have the page look like the rest of our website and the cover pages tend to have their own feel.
Name your page. I recommend something short and easy that will fit on one line in instagram. For mine, I used ‘insta’. You could also use something like ‘start here’. Click on the gear icon of the new page you just created. From the Pages pop up menu, on the Basic tab, scroll down (almost at the bottom) to URL SLUG and add your title there. You'll need this URL at the end.
Hide the headers and footers (and logo if you’d like). Not sure how to do that? No problem. Here’s a post I wrote that walks you through exactly how to hide them.
Add your headshot/logo. I like to have continuity between the Instagram app, what users are familiar with (Linktree) and my own site’s branding. So I’ve used my Instagram headshot photo in a circle. You could add your basic logo instead or use the native shape of your headshot (rectangle/square).
Create your links. You could create simple text links that look like text links on your website, you could get fancy and add some custom CSS, like borders around each link (like Linktree) or you could use buttons for each link. Choose the option that best fits with your website's branding.
Save your work. Once you’ve completed laying out your links, don’t forget to Save your changes and be sure to Enable the page from the gear icon in the Pages menu.
Add your new page link to your bio in Instagram. Remember that short and sweet title you gave your page? Copy your URL and head over to Instagram to edit your profile, adding your new page to the website field. And you’re done!
BONUS TIP (for Cookie Policy users): Since this page acts as a landing page and people will ultimately be headed to another page on your site, I like to disable the cookie banner for this page. That way there’s no distraction from keeping people moving in the direction you’d like. And once they arrive on the page of their choice, the cookie policy banner will be there to greet them (unless they’ve been to your site within the past 30 days.)
Need help with how to disable the cookie banner for one page in Squarespace? Here’s how:
From within your website account, go to Pages and the page you just created. Click on the gear icon. From the Page menu popup, click on the Advanced tab and enter the below code:
<style> .cookie-notice { display: none !important } </style>
Congrats, you’ve just given your website a valuable backlink, working to increase your SEO, set yourself up for increased traffic to your website and helped yourself get more page views. All with something as simple as creating your own Instagram landing page. Nice work!
DID YOU FIND THIS POST HELPFUL? PLEASE SHARE IT ON PINTEREST!